色付きのはてなスターが登場したらしいですね。
なのでドウメキの追加シェルに「当たり」を付けてみました。
シェルのエクスプローラからネットワーク更新もできます。
スタンプがもらえる箇所に仕込んでいます。
それだけ。
伺かゴースト更新記録
色付きのはてなスターが登場したらしいですね。
なのでドウメキの追加シェルに「当たり」を付けてみました。
シェルのエクスプローラからネットワーク更新もできます。
スタンプがもらえる箇所に仕込んでいます。
それだけ。
PHPの統合開発環境としてeclipseプラグインであるPDTとZendDebuggerをインストール。
デバッグ機能も大変充実していて普通のテキストエディタで書いていた時に比べ開発効率も飛躍的に向上しました。
素人の自分には勿体ない程です。
せっかくなのでオブジェクト指向プログラミングに挑戦しようと思い、 @mesoramen に実装している以下の機能をモジュール化して @denpadokei にも実装しようと考えました。
replyは最新のものに対してのみ。
自動follow/remove返しは日付変更時の1日1回チェックという仕様で。
Twitter用モジュールなど検索すれば高機能なものがたくさん入手できますが、APIの仕様は知っていますし必要最小限の構成で自分でメンテできる規模のものを練習として作ることが目的です。小さな車輪の再発明。
denpadokeiと共有する部分だけtwuka.phpに分離してクラスにしてみました。
入門サイト見ながら書いてみましたがこんな感じでいいんですかね…?
あまり自信無いですが動いてるので良いことにしましょう。
メインの部分に無駄にデータベース使ったりして汎用性が無いですが外部ファイルに読み書きできれば充分だと思います。
気が向いたらこれからもちょくちょく機能追加していきたいです。
あとPerlも面白そう。
Twitterと一緒ですね。URLを変えれば使いまわせそうです。
というわけで、「びーふれんず」のアカウントを作りました。
ダイアリーにも投稿しようかと思いましたが同じ内容を3ヵ所も投稿する必要もないのでやめました。
何か面白い使い方を思い付くまで保留です。
探してみました。
Request.phpっていうモジュールを使ってるのでそれを手に入れるためにpearっていうのをインストールしないといけない。
そもそもローカルでPHPをインストールしていないと入手できない。
pearをインストールしたらコマンドラインでpear install HTTP_Requestとか打つとHTTP/Request.phpがインストールできました(@lre 氏に感謝)。
PEARフォルダの中の「HTTP」「NET」フォルダおよび「PEAR.php」と一緒にテノニッキさんのところのソースファイルをサーバにアップロード。
無事に動きました。
GHOSTからPHPを経由してはてダに投稿することもできます。
ただ、上記の通りTwitterほど簡単ではなさそう。
ちなみに本家の方にはPerlとRubyのサンプルが載っているようです。
音速遅いですがChromiumでGreasemonkeyを動かす時の仕様って変わっちゃってたんですね。
今日気が付きました。
Google Chrome 2.0 Pre-BetaもGreasemonkeyをサポートしているようです。
書いてあるまんまですが、導入の仕方などを日本語でまとめてみます。
Google Chromeが既にインストール済みなら、
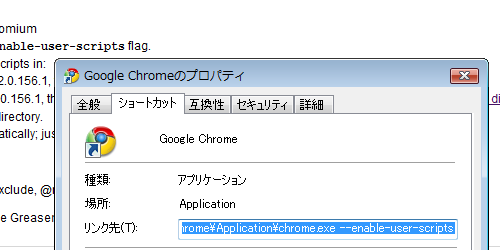
開発版のChromiumを使うなら、
ショートカットを作成して右クリック→プロパティ→"...\chrome.exe"の右に半角スペースをはさんで--enable-user-scriptsを入れる。

User Scriptを入れておくディレクトリはここを参照。
これでGreasemonkeyが使えるようになります。
os0xさんの書いたScriptがとても便利。
マウスジェスチャー
駄デベWikiをお借りしてSSP公式仕様書を移植させて頂きました。
記載されていない項目をいくつか追加致しました。
主にSSP CHANGELOG/更新履歴、なごやか。、Disc-2 ゴースト制作等から転載させて頂きました。
この場をお借りして御礼申し上げます。
ループ処理中にシステムに制御を戻せないため、単にフリーズしたように見えてしまうのはやはり問題だろう。
ループの途中で\![raise]して無理やり抜けてしまうという方法もあります(あまりスマートとは言えませんが)。
現在の進行状況を表示してループ処理に戻ってくればユーザの立場からも安心できますね。
高度に発達したループ処理はフリーズと区別がつかない。